pSEO involves dynamically generating content at scale to target specific search queries. And doing programmatic SEO using Next.js becomes a great combination for driving valuable traffic to your website.
Please note that you will require a good working knowledge of JavaScript and React.js as well as Next.js to build a functional programmatic website.
In this blog post, I will explain how it’s done and then also link out to some useful external resources that you can refer to.
Let’s get to it…
Benefits of using Next.js for pSEO
Next.js is a popular open-source JavaScript framework for building full-stack web applications. With fast performance and inbuilt SEO features, it becomes a great choice for pSEO.
And there are several benefits of Next.js as well…
- Scalability: Easily create mountains of SEO-optimised pages with Next.js, bypassing manual efforts and accelerating website growth.
- Targeting Power: Access long-tail keywords for niche markets with Next.js, unlocking new traffic opportunities through focused content.
- Performance: Enjoy instant page loads with Next.js, thanks to efficient caching and static generation, pleasing both users and search engines.
- Data Integration: Effortlessly connect to any data source, leveraging Next.js to transform content from APIs, databases, or CMS into dynamic pages.
- Personalization: Utilise dynamic generation in Next.js to offer personalised content based on user preferences, location, or device, enhancing engagement.
- Easy Updates: Quickly adapt content to new trends with Next.js, where updates to your data source are instantly reflected site-wide.
- Built-in SEO: Next.js incorporates essential SEO features, from automatic sitemaps to server-side rendering, simplifying SEO management.
And Next.js definitely gives you more customization options as compared to doing programmatic SEO in WordPress, Webflow, or any other platform/tech stack.
How to do pSEO using Next.js
Just like using any other tech stack, programmatic SEO using Next.js also starts with keyword research, data preparation and other non-technical tasks.
Below I will be explaining each and every step in detail…
1. Research and data preparation
The very first step is to identify the pSEO-friendly topics/areas that you will be targeting. And for that, you’ll have to conduct thorough research to make sure you find what aligns with your target audience’s search intent.
And then you start collecting the required data from multiple sources while ensuring quality and relevance. This might involve cleaning and structuring data from various sources (e.g., databases, APIs, CSV files, data scraping, etc.).
You can store the final data in a database like MongoDB and MySQL or using spreadsheets like Google Sheets and Airtable. But that depends completely on the project and what you’re comfortable with.
Let’s move on to the next step.
2. Set up the Next.js project
Now, it’s time to get technical by setting up your Next.js project, and I highly recommend going through their amazing documentation if you haven’t worked with the technology before.
To get started, the best way is to use the below create-next-app command that sets up everything automatically. But if there are any issues, you can also do a manual installation by following this section of the documentation.
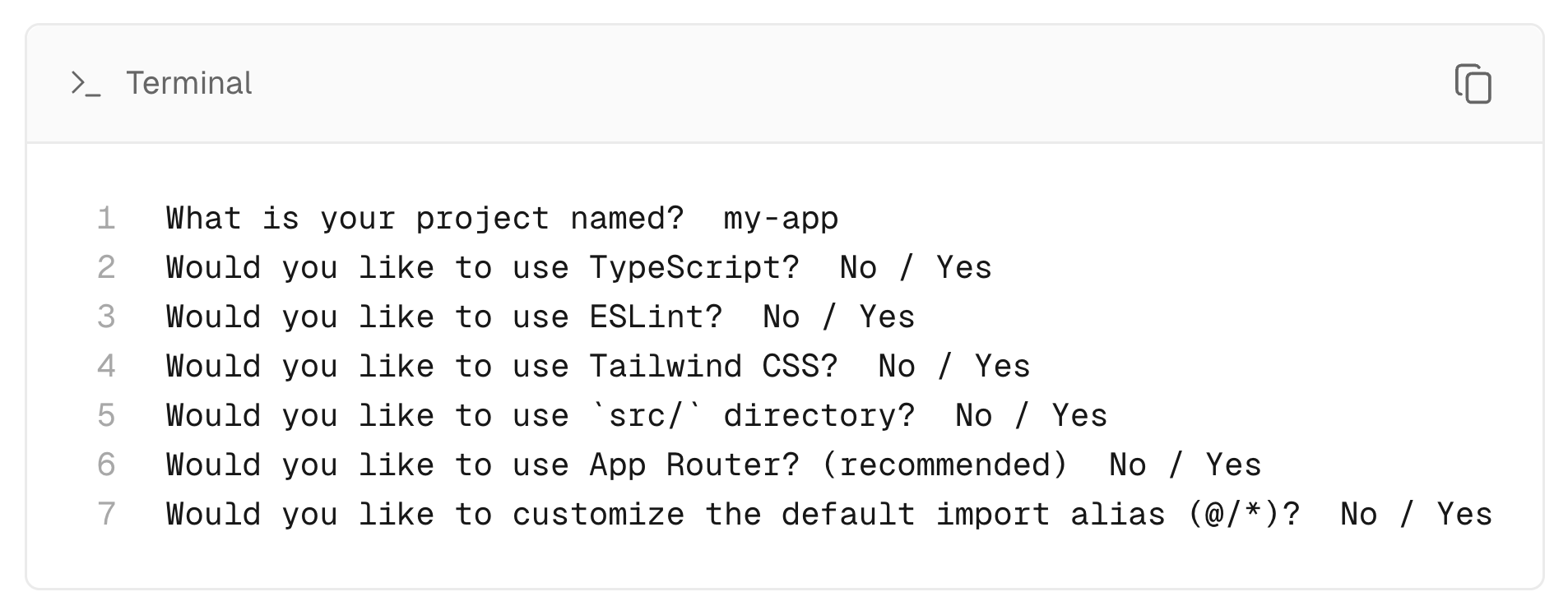
npx create-next-app@latestAfter running the above command, you will get some more options as shown in the below screenshot.

As required, you may need to install additional packages like axios or mongoose depending on how you will be setting up the project.
If you’re new to this and wonder how exactly the programmatic pages would work, I highly recommend going through the above video.
3. Create dynamic pages
Next.js offers powerful tools like dynamic routes. Imagine naming your pages something like [topic].js. This allows you to create pages on the fly, where the topic can be any desired keyword. And each topic generates a unique URL and relevant page.
Not to mention, you will need to create a page template for the visual layout and content organisation of the programmatic pages to be generated. You can use variable placeholders for text, images, and other elements.
You can take a look at the simplest example below:
// pages/[topic].js (template for dynamic pages)
export default function TopicPage({ topicData }) {
return (
<div>
{/* Header and navigation */}
<header>
<h1>Your Website Name</h1>
<nav>{/* Navigation links go here */}</nav>
</header>
<main>
<h1>{topicData.title}</h1>
<p>{topicData.description}</p>
{/* Featured image (if available) */}
{topicData.featuredImage && (
<img src={topicData.featuredImage} alt={topicData.title} />
)}
{/* Key points as a list */}
<ul>
{topicData.keyPoints.map((point) => (
<li key={point}>{point}</li>
))}
</ul>
{/* Additional content sections */}
<section>
<h2>Detailed Information</h2>
<p>{topicData.detailedInformation}</p>
</section>
<section>
<h2>Related Topics</h2>
<ul>{/* Links to related topics */}</ul>
</section>
</main>
{/* Footer */}
<footer>{/* Copyright information, social links, etc. */}</footer>
</div>
);
}And to fill these dynamic pages with content, Next.js offers two key functions for data fetching:
getStaticProps: grabs data during build time, making your pages blazing fast and static, ideal for large datasets (SSG).getServerSideProps: fetches data on each request, allowing for more dynamic content but introducing a slight performance cost (SSR).
Again, the choice here depends on your preference and the kind of project you’re building. Personally, I prefer using SSG (static site generation) for most of my projects.
Now that it’s all technical, I will recommend watching the above video from where you can learn to create static and dynamic routes in Next.js. And the video also explains how to fetch dynamic data to build a variety of pages
4. Make everything SEO-friendly
And no, you can’t afford to leave the basic optimisations for the generated pages. So make sure to have clear headings & paragraphs and the page shouldn’t be boring to read as well. Also, you can use Google-supported schema markups like the product schema, course schema, or services schema to enhance the quality of the page further.
Make sure to optimise your images as well — have the required image dimensions and use better-compressed formats like JPEGs & WebPs. You can follow Google’s best practices to better optimise and serve your images.
5. Time to Deploy
Now that everything is properly set up, it’s time to publish your programmatic pages. You can use platforms like Vercel and Netlify to deploy your Next.js site. And once live, get them all to get indexed faster in search engines as well.
After publishing, you must also create a sitemap containing all the pages and then submit the sitemap to the Google Search Console and other search engines like Bing and Yandex.
And voilà! You now have 100s or even 1000s of highly targeted programmatic pages ready on the website. Make sure you’re also monitoring your progress by using the tools like Google Search Console, Google Analytics, etc.
You can also refer to our complete programmatic SEO guide to learn more about the non-technical parts of the process.
Useful resources
To further help you, I have also collected some resources that you will find helpful during the process. Some of these are GitHub repositories containing actual code, and some explain the process in even more detail.
- GitHub repo for a Next.js boilerplate for pSEO
- Blog post explaining the process in detail
- GitHub repo for a book-related pSEO site in Next.js
- GitHub repo for pSEO template in Next.js
I will keep adding some cool resources above as I discover them.
Final words
While I prefer WordPress for most of my programmatic SEO projects, I would choose Next.js if I need a more complex setup and more control over the design.
Furthermore, I’d easily be able to add charts and other such elements to pages by writing custom code.
That’s it.
If you have any related queries, please let me know in the comments below.








Leave a Reply