More than half of the success in programmatic SEO depends on how well your page template is put together. If the template is not well-optimized for the search engines, it might do more harm than good.
In this post, I have put together some tips for creating an SEO-optimized page template for programmatic SEO and have collected some good examples as well.
Let’s take a look…
What is a page template?
In programmatic SEO, the page template is the main structure and design which is used to programmatically create pages in bulk. Since all the pages are dynamically generated from the hundreds of rows of data, a page template is needed.
While creating the page template, variables are used as placeholders, and when the program runs, all the variables would get replaced by the respective data.
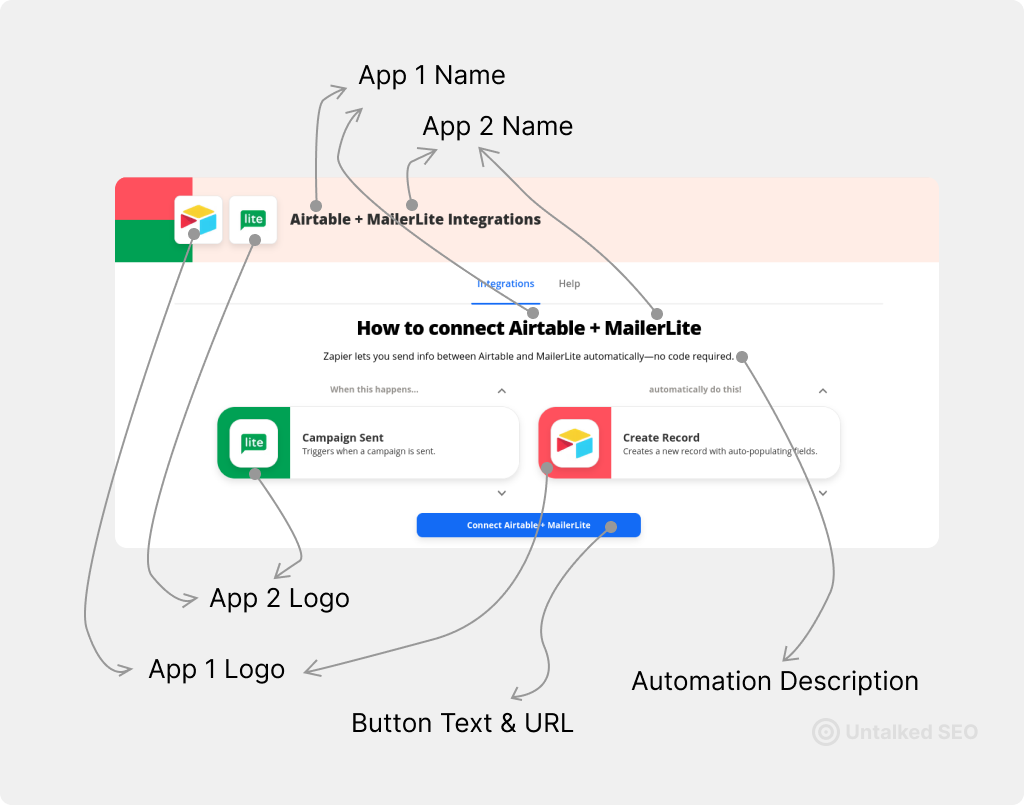
To understand it better, let’s take an example of Zapier’s pages that are programmatically generated.

I have pointed out the dynamic elements in the screenshot. You can understand how it would have been created.
Creating the page template
There are 2 types of page templates you can create — blog post style and landing page style.
And this depends on what’s your purpose of doing programmatic SEO…
- If you’re selling a product or service, you’d want the landing page style template
- But if you’re doing content marketing, you’d want the blog post style template
The template creation process for both styles would not be very different though. It’s just the designing part that differs, creating the landing page style would just be a bit more time taking process than a simple blog post style.
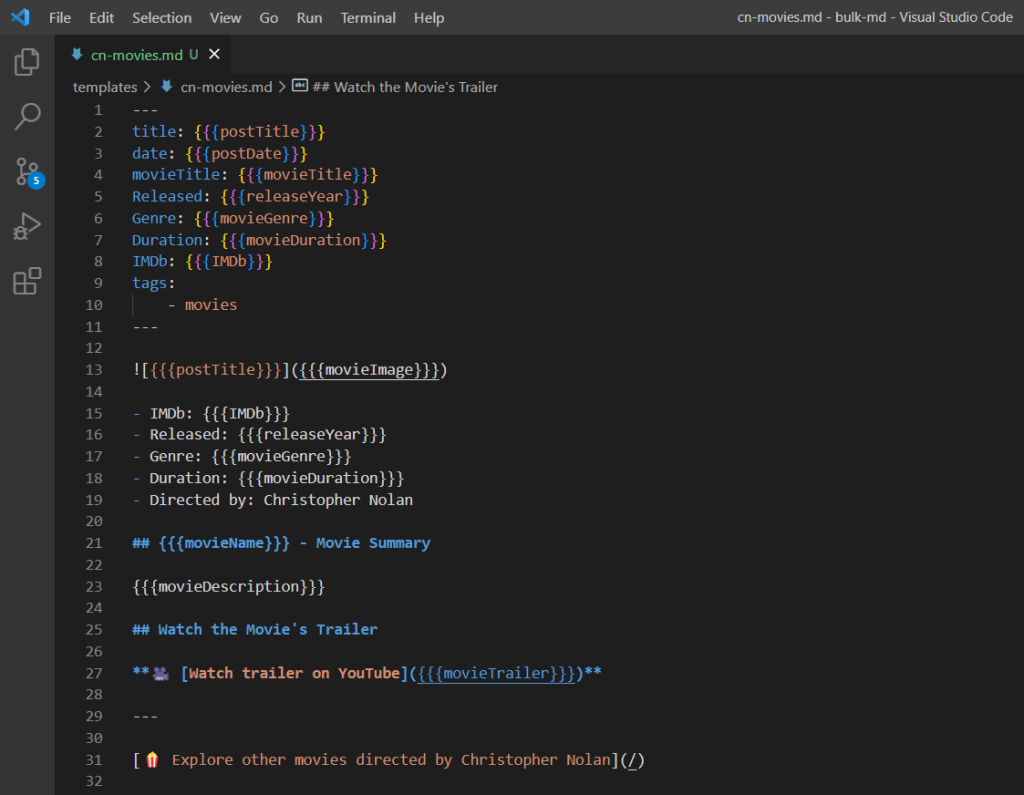
Please note that this template creation process varies depending on the platform and tech stack you’re using. It might be in a simple markdown format or HTML format or any other.

For example, if you’re using JAMstack to publish the pages, you will just need a simple markdown for the blog post style template, as shown in the above screenshot. And that will be different for any other tech stack or platform.
I will not be going into the specifics of creating the template (as the process would be different for different tech stacks), but I will be explaining what can be included in the template and how to make it SEO friendly.
Elements and information that can be included
Before you start designing the template, there are 2 situations:
- Data is already available: You need to design the template so that all the data points get included
- Data will be later collected: You can design the template by including any data point you want (just be sure that it’s possible to collect the data points later)
In the first case, you just have to include all the necessary information that’s available to you. And in the second case, here are elements and information that can be included on the page template:
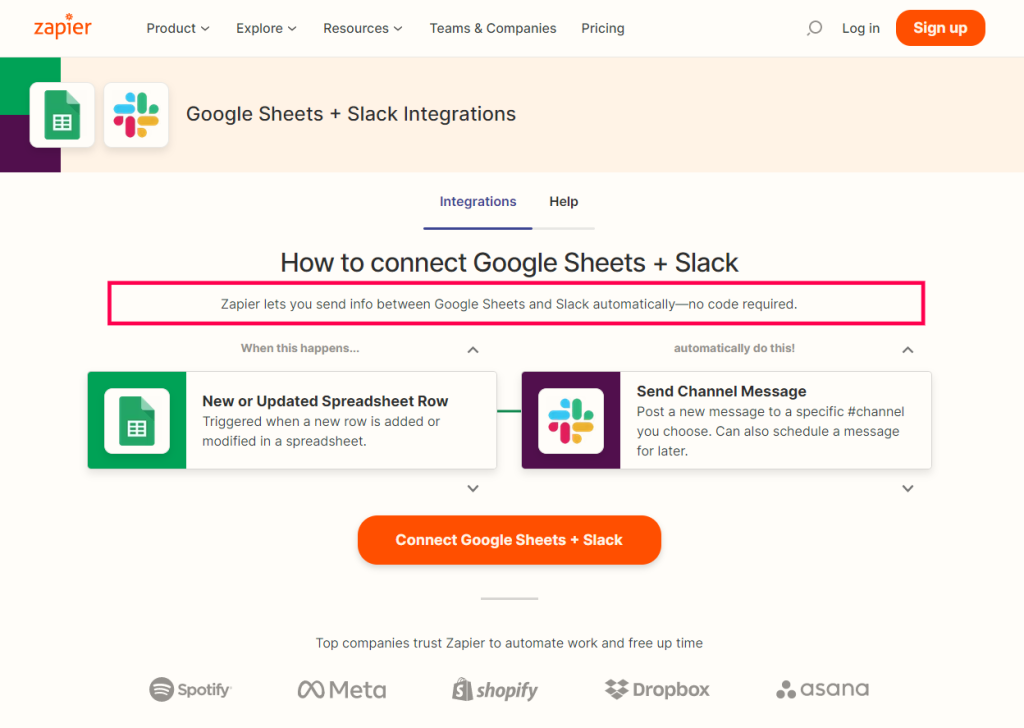
1. Short description
A short description to explain the importance of the respective product or service.
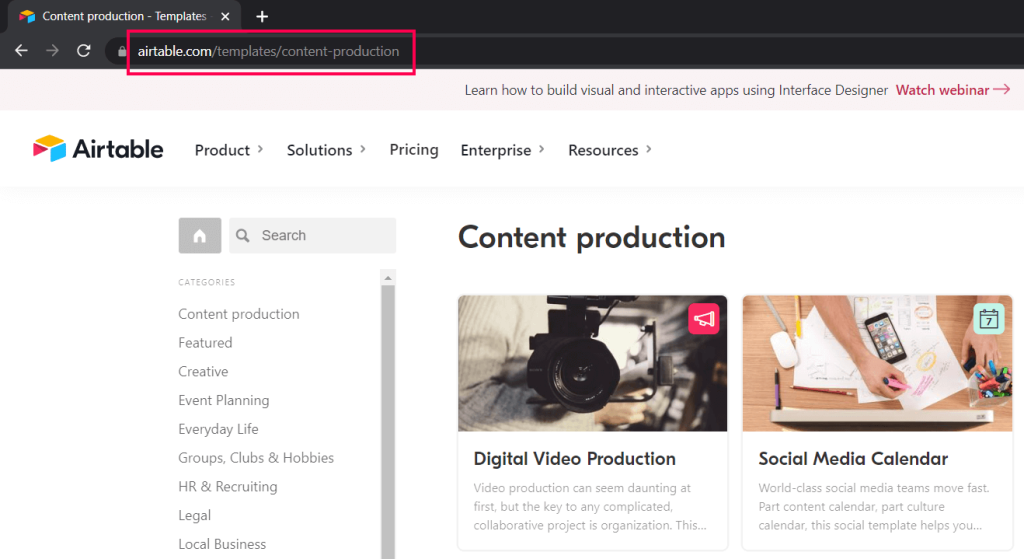
For example, if you visit Airtable’s automation pages, you will see that they have just included a short sentence for each page.

For some sites, a short description is required to explain the product/service that they are providing.
But… it’s not necessary though.

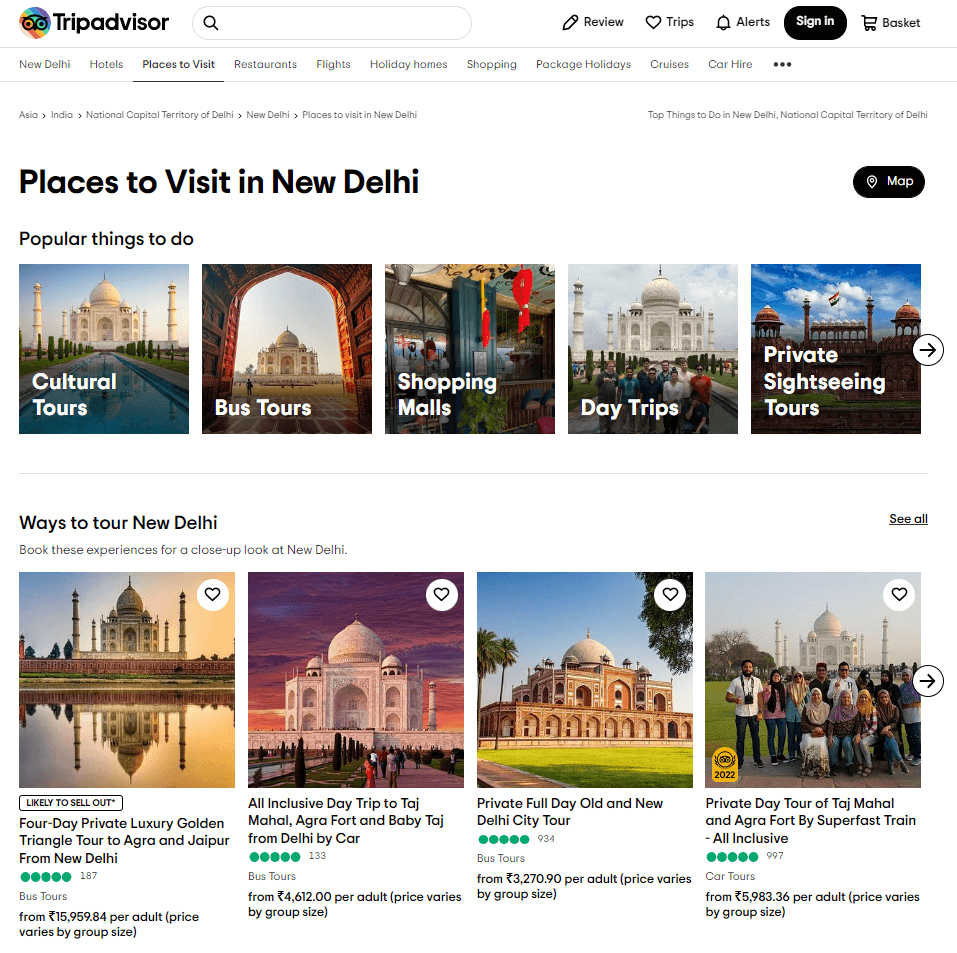
If you take a look at Tripadvisor’s “places to visit” page, there is no short description provided. They just get started by showing the cool places to visit.
2. Images
Webpages look dull without images. You should design the template to show at least one image, it enhances the look of the webpage.
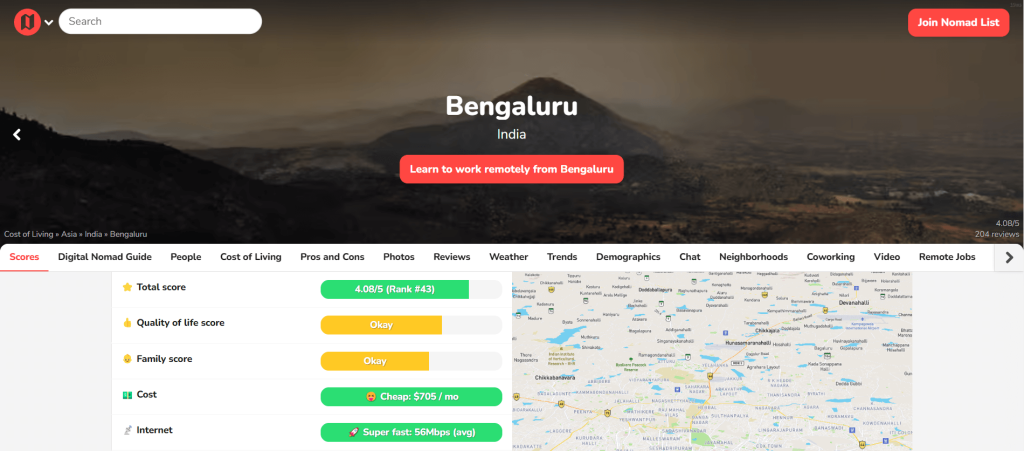
For example, you can see how Nomadlist adds a cool image as a background in the hero section.

You can also add the images like it’s added in Zapier as you saw in the #1 point.
If you’re creating a blog post style page template, you can also add a unique caption to all the added images to increase the amount of original text on the pages.
3. Features
If you’re creating the page template for a product or a service, you can mention the features as well.
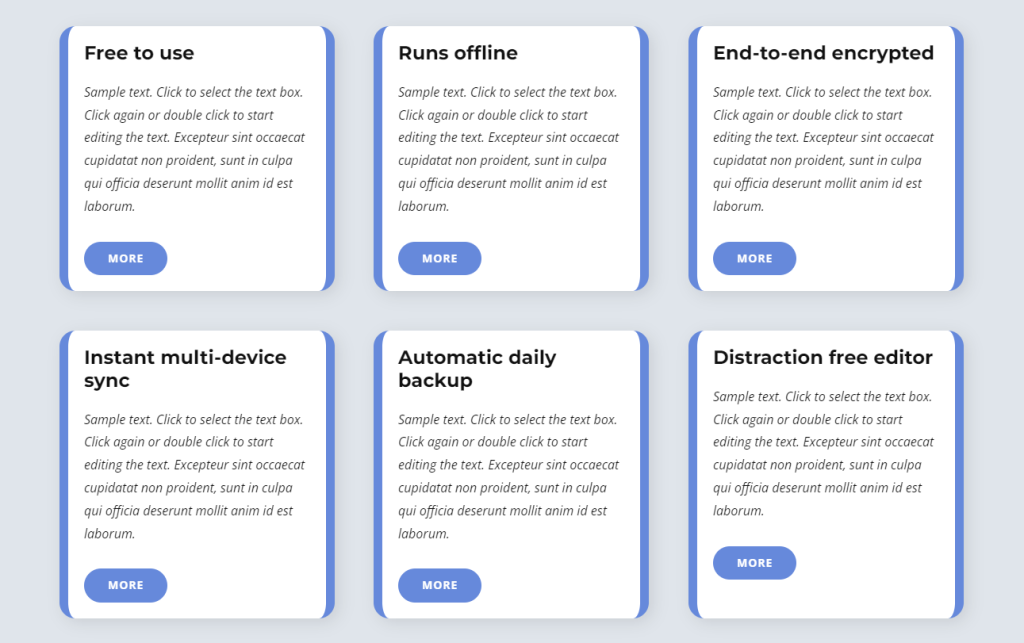
For example, if I had to do programmatic SEO for a notetaking app, I would add a section with the features of the app. It might look something like this:

You get the idea, right?
4. Stats
Adding some interesting stats about the product/service that’s being offered is another element that can be added to the pages.
For example, it can look something like this:

However, this section can’t be possible for all kinds of programmatically generated pages.
5. FAQs
The FAQ section is another important element that can be added to the template. It doesn’t only improve the user experience but is also good for SEO.
You can add 5-10 questions that your users might be having before making a transaction. It’s preferred if you use accordions for adding FAQs because that way all the information can be added without making the page look too lengthy.
Social proof increases trust among your users and you can add them on the programmatically generated pages as well.

For example, Zapier adds this cool section on all the automation pages.
You can also add an “also see” or “related pages” section at the bottom of the pages. It helps you add internal links and also improves the user experience.
Probably the technical setup for this will be a bit complicated but implementing this will be very rewarding in the long run.
Tips for creating the page template
There are 2 important tips for creating the best page template for your programmatic SEO site:
- Make it SEO-optimized, and
- Improve the user experience
Let me explain both of them…
1. Make the template SEO-optimized
The idea here is to create 1000s of pages to attract organic traffic from the search engines, so the template needs to be SEO-optimized. And it’s just basic on-page optimization that you do for regular SEO.
Here are a few things that you can do…
- Optimize the page around the main keyword — add the keyword in the meta title, description, and URL
- Add keyword on the page a few times to have an optimum keyword density
- Go crazy about internal links, aim to add more than 2 internal links on the pages
- Wherever required, don’t forget to add external sources
- Since images make the most of the size of a webpage, put extra effort to have all the images optimized
- If possible, add relevant schema markups
- Add open-graph images because they look good when the URL gets shared on the social media
- Make the pages load fast because the core web vitals are a ranking factor now
- Create a permalink structure that keeps the site content organized (see the below image)

There is no fixed rule for the permalink structure, everything works. But having a structure that’s easily understandable and better organized is always preferred.

You can see in the above screenshot what permalink structure Airtable uses.
2. Improve the user experience
In the previous step, you optimized the page template for search engines. Now, it’s time to optimize the page for the users.
Some things that you should keep in mind are…
- Design the page to look attractive — adding visuals, colors, boxes, etc. make the page skimmable and users can easily find out what they are looking for
- Instead of having boring call-to-action buttons like “get started” or “learn more”, use specific CTAs like “download the email template” or “start editing the template”
If you want a more detailed explanation of SEO optimization and UX improvement of the template, I have explained this section in detail in the main programmatic SEO guide post.
Final words
The main goal here is to create a page template that ranks in Google and brings organic visitors that make transactions.
And for that, the template should be SEO-optimized and user-friendly.
That’s it.
If you have any related queries, feel free to let me know in the comments below.








Leave a Reply