When using WP All Import for programmatic SEO in WordPress, sometimes, you may need to make some sections look or function in a better way. And that can be achieved by using HTML and CSS when setting up the page template for the WP All Import plugin.
If you have not dealt with HTML–CSS earlier, you may find it difficult at first, but I assure you that it’s not complicated at all.
Let me show you how it’s done…
Using HTML in WP All Import
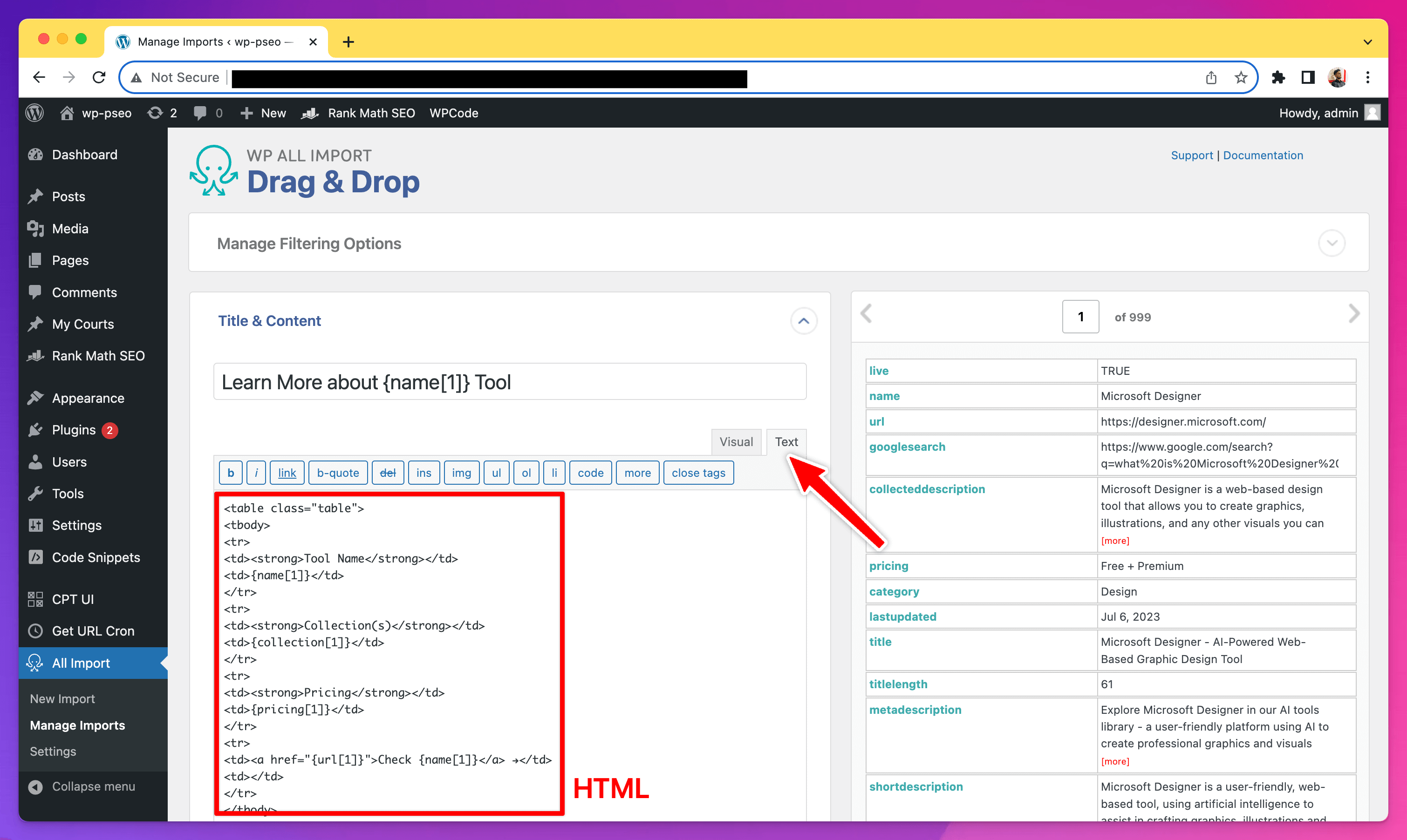
You get the classic editor when creating page templates by using the plugin, it doesn’t support the Gutenberg editor. But you can use the Text section of the Classic Editor to put the necessary HTML code.

As demonstrated in the above screenshot, you can put almost any kind of HTML element by putting in the code. Be it a simple table or a complex section, the WP All Import plugin can decode them all.
The best thing is, that you can have the HTML code in your database as well and pass the code from your Google Sheets or CSV file or any other setup you have.
Using CSS in WP All Import
If you have worked with HTML and CSS earlier, you would know that there are 3 different ways to add CSS:
- Internal CSS
- Inline CSS
- External CSS
And it’s almost the same when adding CSS inside WordPress for pSEO. Allow me to explain each step properly and when to use them.
1. Internal CSS
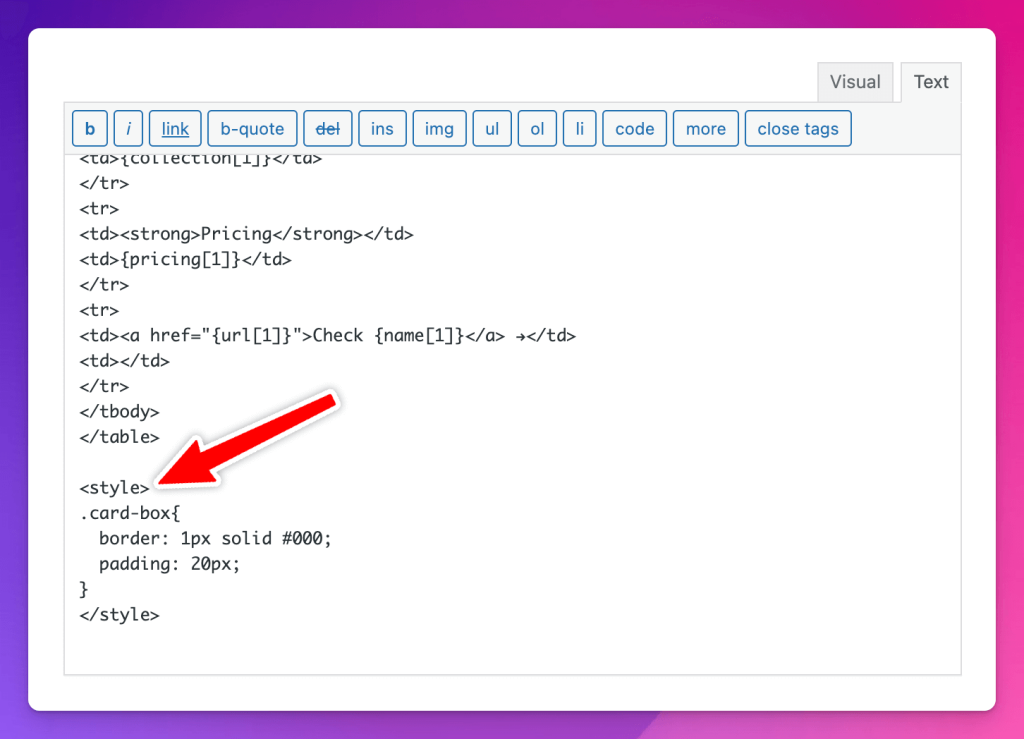
If there are only some pages on your website that you’re creating by using the techniques of programmatic SEO, then I would recommend using this method of adding the CSS code. And in this case, you can add the CSS code somewhere inside <style> </style> tags in the page template itself.

To add this, you will have to go to the Text section of the Classic Editor of the page template, as shown in the above screenshot.
2. Inline CSS
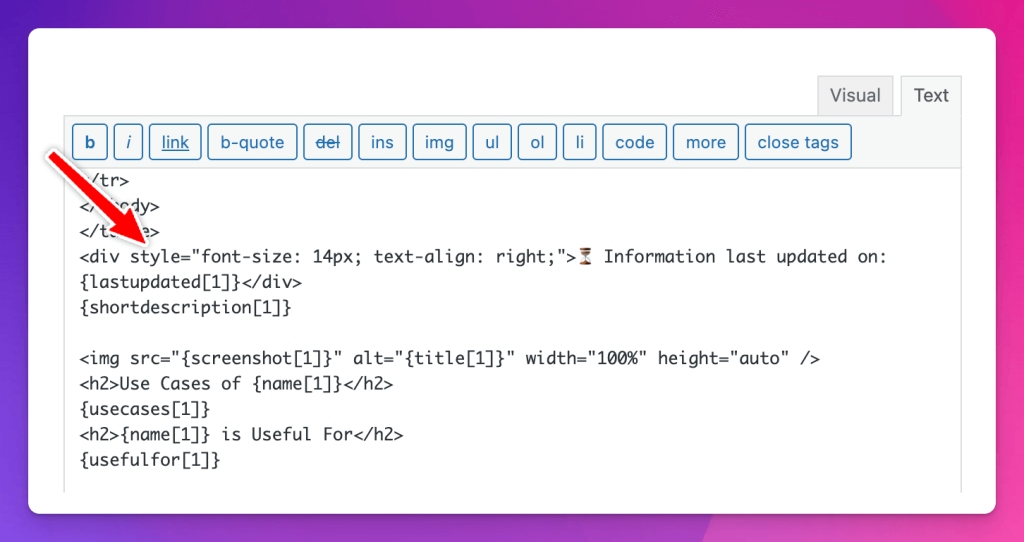
If the CSS you want to add is just a few declarations, then using this method makes complete sense.

For this, you can directly use the style=“” attribute inside the relevant HTML tag itself, as shown in the above example.
3. External CSS
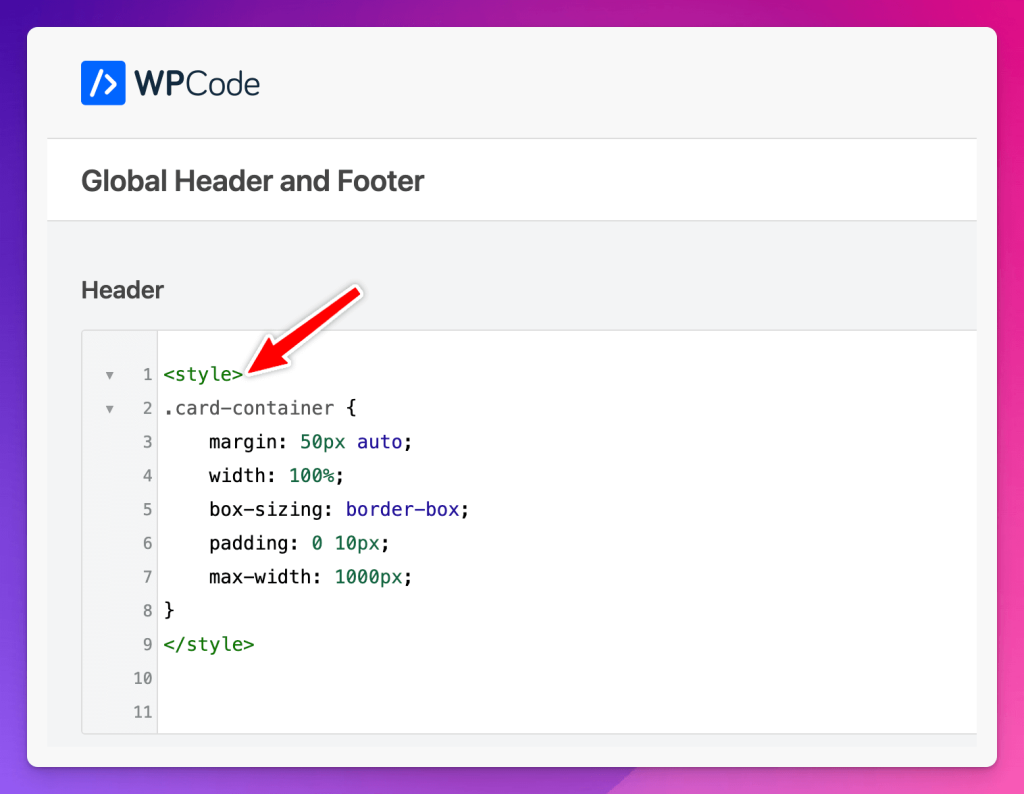
External CSS means the code is not in the same file (page template, in this case) and if you are to do a lot of styling on almost all pages on the website, this is the best option. You can use a WordPress plugin like WPCode to add the code inside the header, footer, or body that will load on the entire website.

For this, there are other WordPress plugins as well. But if you’re using WPCode, then you will have to wrap your CSS code inside the <style> </style> as shown above.
If you’re new to this, adding too much styling makes your pages load slowly. And make sure you also test your pages for mobile devices to ensure they don’t break.
That’s it.
If you get stuck somewhere, feel free to let me know in the comments below.








Leave a Reply