I have no experience in doing programmatic SEO using code so I was looking for some easy ways which I, a non-coder, can understand. And there are not enough resources related to this available on the internet.
Recently, I started experimenting, and guess what, it worked!
In the process, I will be creating a bunch of markdown files using the Mustache template system and then publish the files using the 11ty static site generator.
I will be explaining everything in detail.
But first, what is Programmatic SEO or pSEO?
Programmatic SEO or pSEO is a process of creating 100s of SEO-optimized pages targeting important long-tail keywords and ranking them in search engines like Google. It’s the solution to content creation on a large scale.
If you want to learn more about the theoretical part of the process, go through this complete programmatic SEO guide that I have written a while ago.
Creating a Programmatic SEO blog
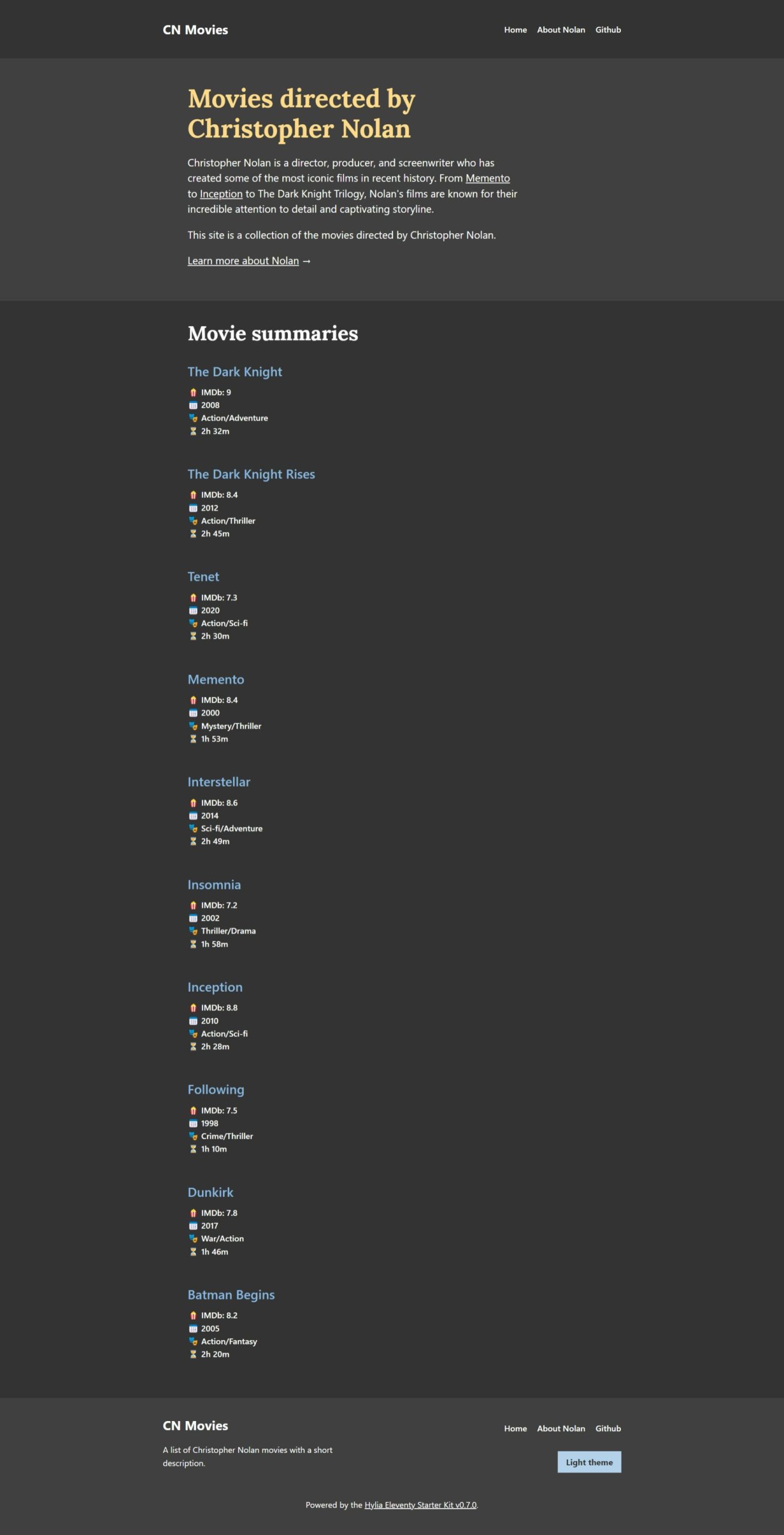
I have created this site called CN Movies with this method which is a simple collection of movies directed by Christopher Nolan.

Yes, it looks ugly but it’s just to show what’s possible.
First, take a look at how I will be approaching this. I have divided the process into 3 simple steps:
- Collect data in a Google Sheets
- Generate markdown files from the data, and
- Publish the markdown files
For all this, the tech-stack used is:
- Google Sheets – for collecting the data
- Mustache template system – for generating 100s of markdown files from the data
- 11ty or Eleventy static site generator – for publishing the markdown files online
- Netlify – for hosting the static site for free
- GitHub – for version control
Now, let’s get to the steps.
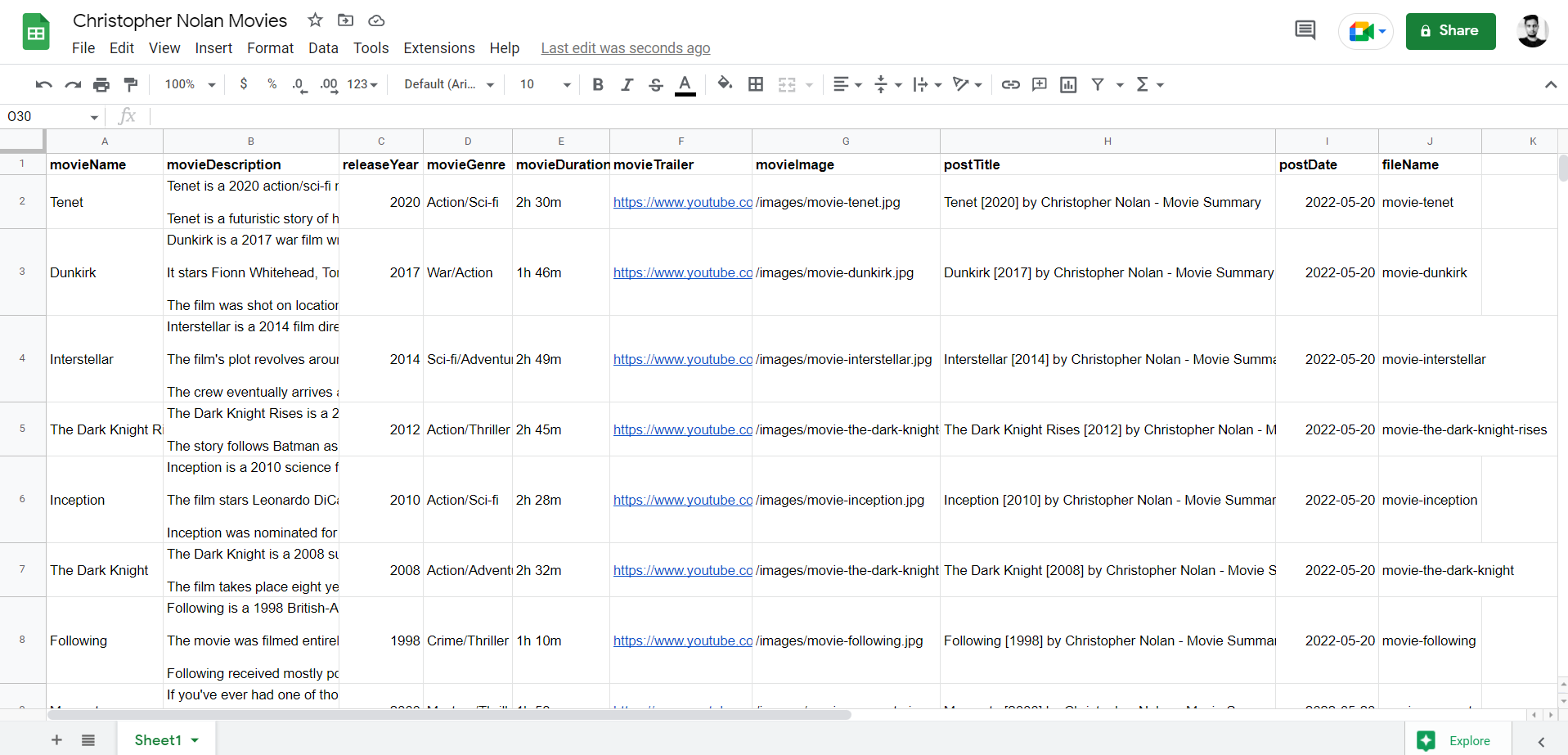
1. Collecting data in a Google Sheets document
Well, this was all a manual process.
I collected information like movie names, release years, genre, duration, etc. directly from Google one by one.

Then I used copy.ai to quickly create a short summary or description of all the movies.
Then columns like postTitle and fileName were created using simple Google Sheets formulas. For example, I used the below formula to create the postTitle column:
= A2 & "[" & C2 & "]" & " by Christopher Nolan - Movie Summary"You get the idea, right?
2. Generating markdown files from the data
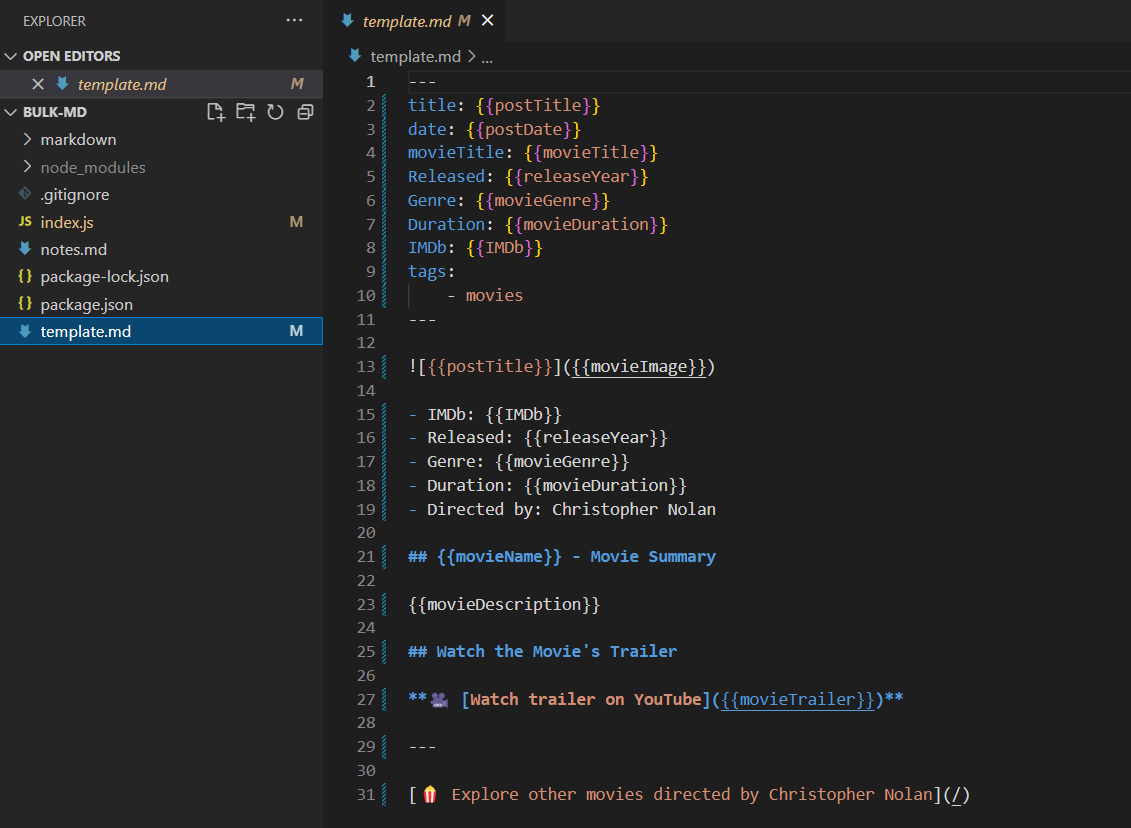
For this, I used a template system called Mustache.
I followed this tutorial by John Lindquist that explains how to use the Mustache template system to generate multiple markdown files within seconds.
You can directly clone his GitHub repo to start working immediately.
Please note that you need to have Node.js installed on your system for Mustache to work.
The template I used looked like this:

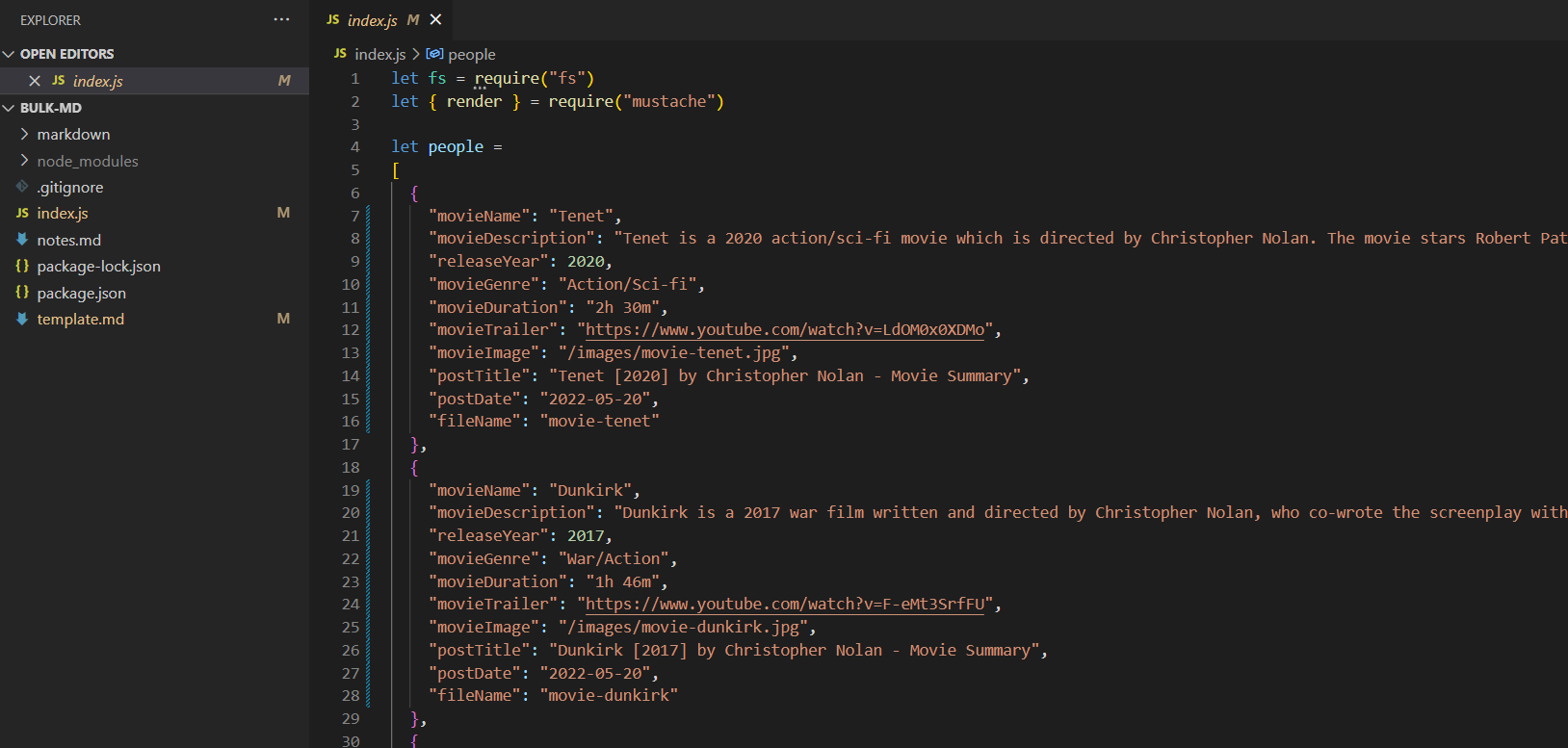
Now, in the index.js file, you have to provide all the data in the JSON format but currently, all the data is in Google Sheets.
There are several online tools that can easily convert CSV data to JSON. I used this CSV to JSON converter tool by ConvertCSV, just copy-pasted the Google Sheets data, and it immediately converted everything to JSON.

Just copy-pasted the data to the index.js file and ran the code with the command node index.js. Within seconds, I had those 10 markdown files ready.
If you’re having any difficulty with step #2, and you would rather not deal with code, follow this blog post, which explains how to create markdown files in bulk by using the tool called PageFactory.
3. Publishing the markdown files
I used an 11ty starter template called Hylia to create the blog, as I was looking for something quick and easy to set up. I love the simplicity of the template.
Cloned the Hylia Github repo to my computer, made some adjustments in the src/_data/site.json file, and copy-pasted all the markdown files (generated in the previous step) in the src > posts folder (by removing existing posts).

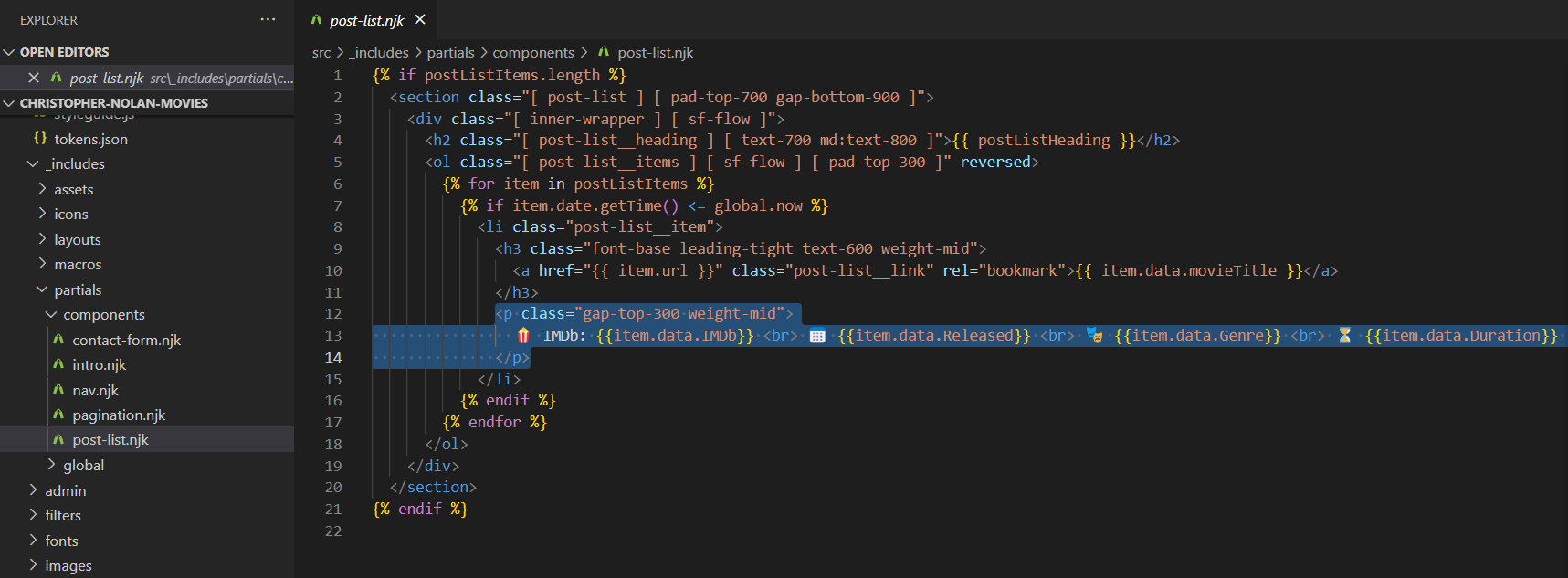
I also made some minor adjustments in the src/_includes/partials/components/post-list.njk file (see above screenshot) to show the IMDb, release year, genre, and movie duration on the index page.
Thereafter, I pushed all the code to a GitHub repo and created a new site in Netlify by selecting that GitHub repo.
And within minutes, the blog was up and running.
✨ Take a look at the live site here.
If you like, you can also take a look at the GitHub repo of the site I created.
Drawbacks associated with this method
Clearly, it’s not the best way to do things and there are certain drawbacks to the method.
- You have to manually collect all the data. But if you can outsource the data collection part to someone and you’re good to go.
- Generating Markdown files is not dynamic. If you have to do some minor changes in the data, you’ll have to restart the process of generating markdown files.
- You can’t design fancy landing pages. By following the exact process, you can only design simple blog-post-type pages.
However, if you understand APIs and other basics of programming, you can overcome all the above-mentioned drawbacks.
Related: How to do Programmatic SEO in WordPress
Final words
Keeping drawbacks aside, this method has no limitations on the number of pages. If you can manage to get the data of 10,000 rows, this method works perfectly.
I hope you get something from this experiment.
If you’re stuck somewhere, feel free to let me know in the comments below.








Leave a Reply