Adding schema markup to programmatically generated pages can improve a website’s visibility in search engines. And it can also result in better search relevance and increased click-through rates.
And this seems very complicated to do when using the WP All Import plugin for programmatic SEO on your WordPress site.
But it’s not at all complicated!
Let me explain how you can add relevant schema markup code to pages generated by using the WP All Import plugin. There are two different ways to add the schema markup that you can use.
Let’s take a look…
1. By Using the Rank Math SEO Plugin
The Rank Math SEO plugin has an inbuilt feature that lets you add schema markups for different entities, even in the free version. For this to work with the WP All Import plugin, you will need to have the following 2 additional plugins installed:
And if these two plugins are installed, you will see a section called Rank Math SEO Add-On as you see in the screenshot below.

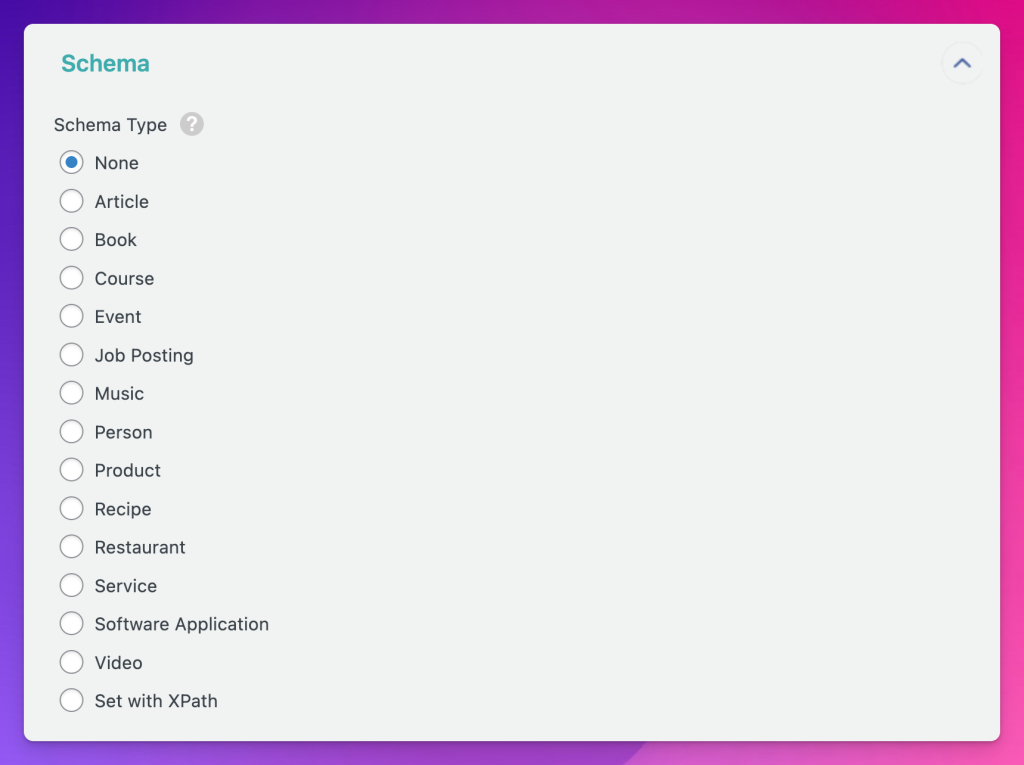
Expand the section and expand the Schema section at the bottom of the box, and there you will have different schema markup options available. Choose the one which is suitable for your needs, fill in all the required fields, and you’re done.

Not to mention, you can also add variables in the schema fields and the data will get replaced when the import runs automatically or manually.
And before you ask, no other SEO plugin offers this feature of adding schema markup that also integrates with the WP All Import plugin.
2. By Using Custom Schema Markup
But if you are not using the Rank Math SEO plugin and/or want to add schema markup for something that is not available in the plugin, you also have the option to do everything manually.
Here’s how to do it…
a. Prepare the Schema Markup Code
First, you will need to prepare the schema markup code relevant to the pages being created. After analysing what schema you want to add, you can either use a markup generator tool like this or use ChatGPT to provide you with the code.
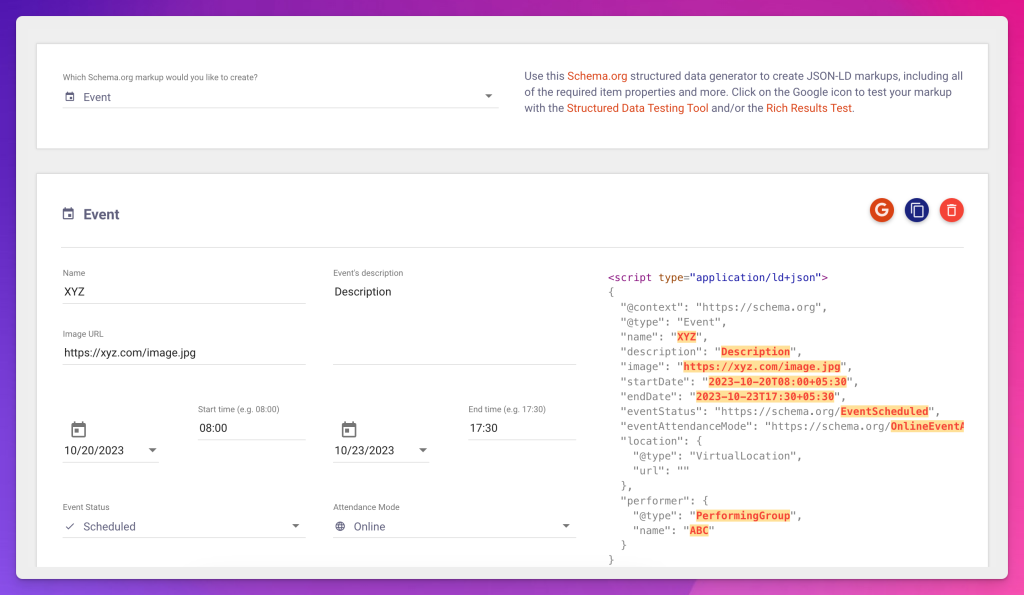
For example, I generated the below schema markup for an imaginary event by using some sample data. You can see the sample in the screenshot below.

So regardless of what tool you’re using to create the markup or writing by yourself, make sure that it’s in the JSON-LD format and is wrapped inside <script> </script> tags.
b. Put the Code inside the WP All Import Plugin
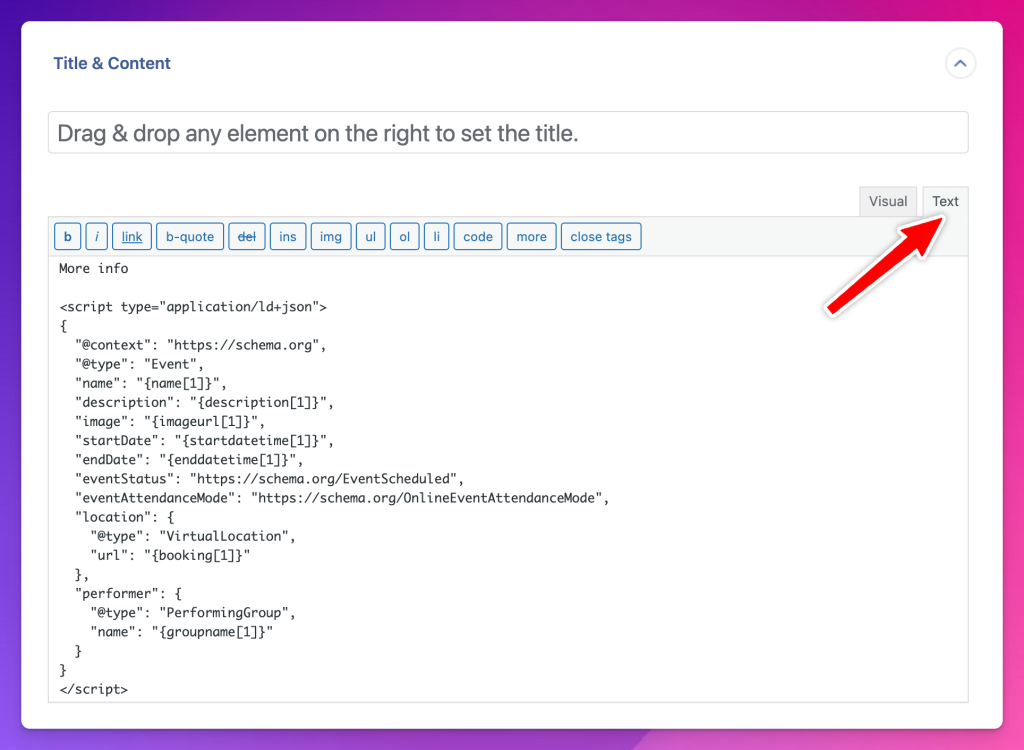
Now that the schema markup code is ready, just copy and paste it somewhere inside the Text Editor section of the WP All Import page template, as shown below.
And replace the sample content with the variables, as shown.

You can paste it anywhere on the page because ultimately, it’s going to end somewhere inside the <body> tag. I prefer to put it at the very end.
You can also directly pass the markup code from inside Google Sheets as well. Just put all the code inside a cell and use formulas to make it dynamic for each row.
That’s it.
After putting the schema markup code inside the template, just run the import and validate the generated pages by using the Schema Markup Validator tool. It’s free to use.
And if you get stuck somewhere, kindly feel free to let me know in the comments below.








Leave a Reply