Similar to how pSEO is done in WordPress, it’s also completely possible to do programmatic SEO in Webflow. And some tools and techniques make the process straightforward.
In this blog post, I will explain different ways you can programmatically generate 100s and even 1000s of pages in Webflow. Let’s get to it…
Programmatic SEO in Webflow
Webflow is a web design platform that helps you create good-performing websites without writing code. And it’s much more than a simple CMS platform, as it gives you the power to extend its functionalities by writing custom code and connecting to other apps.
It’s also completely possible to do programmatic SEO on a site built using Webflow. And you can create great-looking landing-page style programmatic pages on the platform, which is difficult to do on WordPress.
There are following two best ways to do pSEO in Webflow:
- By using Whalesync (recommended)
- By using the Webflow API
Let’s get through both of them…
1. By using Whalesync
Whalesync is a tool that is mainly designed to make it easier for people to sync data across different platforms and databases. For example, if you have information in a database like Airtable and you want it to be automatically updated in another platform like Webflow, Whalesync can do that for you.

And that’s what makes Whalesync the best choice for doing programmatic SEO in Webflow. It can provide 2-way sync for your data from Airtable, Google Sheets, or Notion to your Webflow CMS for pSEO.
The process is something like:
- Prepare the data source (in Airtable, Google Sheets, or Notion)
- Design the page template in Webflow
- Connect the data source to Webflow using Whalesync
- Publish all the programmatic pages
Yes, the process is that simple. Now, let’s go through each below.
a. Prepare the data source
The very first step is to prepare the data required for your programmatic pages. And for storing the data, my personal favourite is Google Sheets as you get the freedom to integrate it with several other apps to fetch the data. For example, I wrote a custom Apps Script to connect the OpenAI API to Google Sheets to create AI content right inside the document.
But Airtable is also a suitable option as it can also be integrated with 1000s of tools to get and enrich the data required. Extensions like DataFetcher allow you to connect external APIs to your Airtable base.
You will have to manually collect some data points but for some, you can use external APIs or web scraping tools to get all the required data.
And once you have everything that you need, it’s time to start designing the page template.
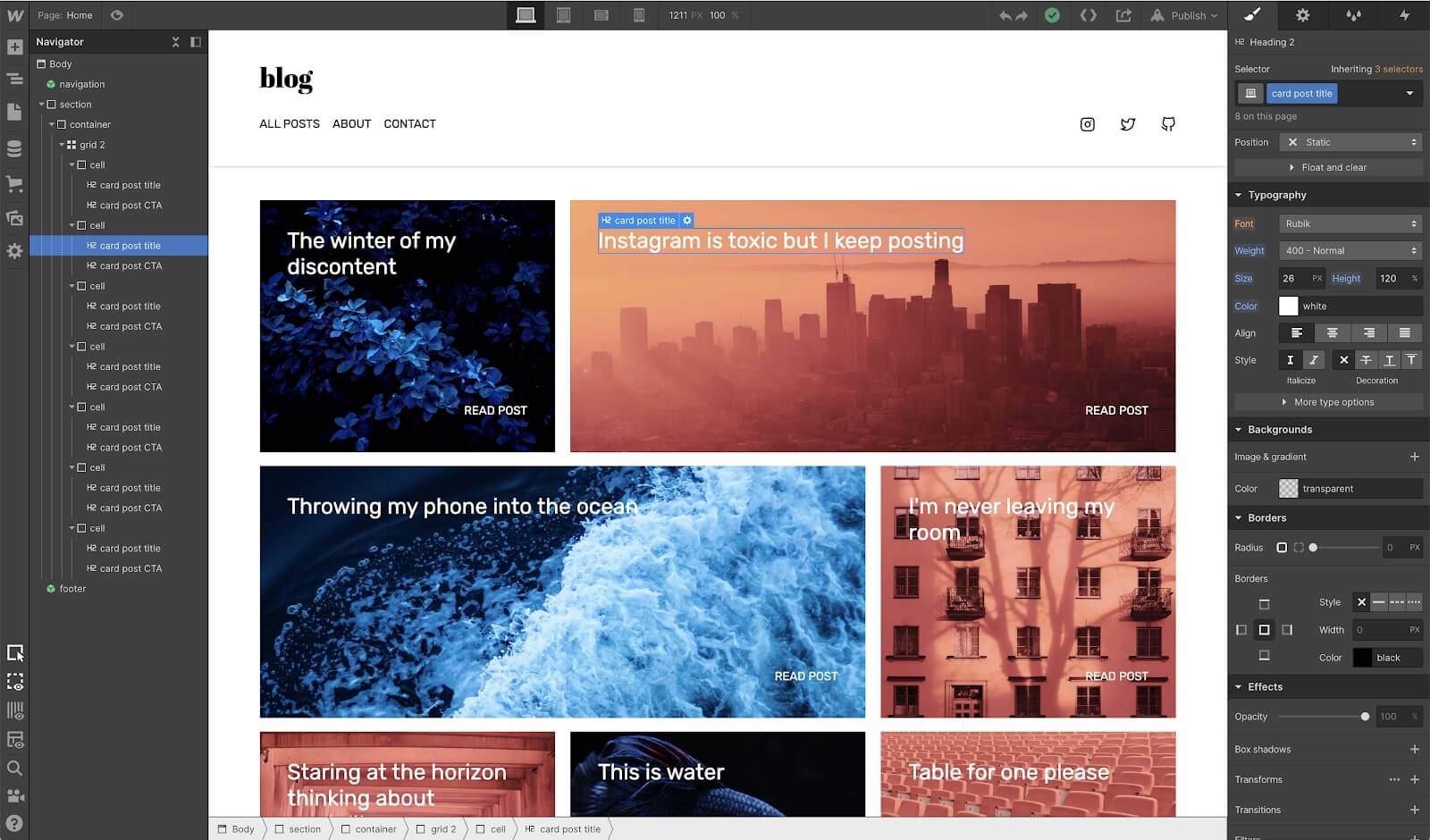
b. Design the page template in Webflow
Webflow offers a stunning drag-and-drop page designer that generally doesn’t require writing any code. And you can use that to design an eye-catching landing page template (or layout) for your programmatic pages.

You just have to put variables coming from the collection in the place of text that are going to be different for each page. And you also have the HTML Embed block using which you can customise the elements the way you want by using a bit of HTML and CSS along with the variables.
For example, if you want to add an H2 text with the variable shown in a different colour, the code in the HTML Embed block can be:
<h2>Lorem Ipsum Dolor <span style=“color: #ff0000”>{{Variable}}</span> Sit Amet</h2>You get the idea, right?
You can also refer to this video that shows how to create good-looking layouts inside Webflow. But apart from this video, there are several other videos on YouTube as well that you can watch.
And once the page template is ready, it’s time for Whalesync to shine.
c. Connect the data source to Webflow using Whalesync
Whether your data source is in Airtable, Google Sheets or Notion, you can use Whalesync to start syncing the data from the source to the collection of your choice inside Webflow. And as soon as the data syncs to your Webflow collection, all your programmatic pages are live.
Whalesync can be costly for some. But you have no other decent options because I have explored others and they are not nearly as good.
Firstly, you will have to connect Webflow along with the data source (be it Airtable, Google Sheets, or something else that Whalesync supports) inside your Whalesync dashboard. I’d say that the connection process is pretty straightforward.
After the connection between the two is successful, it’s time to map all the fields from both and start the syncing process. I’d recommend turning on the 2-way sync so that even if you make any changes inside Webflow, it also reflects in your data source.
d. Publish all the programmatic pages
After the data from the source syncs with the Webflow collection, the pages get published automatically. You don’t have to do anything extra.
And the below video from the official Webflow YouTube channel explains how programmatic SEO is done via the setup, plus a few extra cool things as well.
Apart from this, you can also watch the below video to incorporate AI into your workflow. It’s explained in detail in the video.
Now that you know how to do pSEO in Webflow by using this method, let’s explore another way of doing the same.
2. By using the Webflow API
While I recommend using the Whalesync method, it’s possible to create bulk pages in Webflow by using some custom code (but without any external tool). And the magic here is done by the multi-reference field that Webflow has. It allows you to refer to items from a different CSM collection and then display them within the parent collection.

And then you use the Webflow CMS API to upload multiple CMS collection items that will later be converted into your programmatic pages. Actually, you can learn a lot from how and what DelightChat did to create 300 landing pages in no time.
Please note that you’d require a custom setup to send the data from your source to the Webflow CMS via the API. In fact, Webflow API documentation is very detailed and easy to understand and use.
And if you have the technical skills, it should be fairly easy to set up the system to send data to the CMS collection.
Final words
If you’re looking to build fancy landing-page style pages through programmatic SEO, Webflow would be a better choice than WordPress, but there are a few limitations as well:
- You can create a maximum of 10,000 pages as that’s the limit of the Webflow CMS
- It’s costlier to set up and maintain as there are other tools involved as well, and
- The highest plan can handle 300k monthly traffic only, you’ll need a custom plan after that
If these limitations are not that prominent for your setup, I’d recommend going with Webflow. Otherwise, you have the option of doing programmatic SEO in WordPress as well.
That’s it.
If you have a related query, kindly feel free to let me know in the comments below.








Leave a Reply