If you are creating simple blog post style programmatic pages, WP All Import is considered to be the best WordPress plugin for pSEO. But its editor doesn’t natively support Gutenberg, which you could have used to design your pages in a better way.
However, there is a quick workaround for that and works for most Gutenberg blocks as well. Here’s a quick video that shows how to import Gutenberg blocks using WP All Import:
But if you’d prefer to learn more, keep reading the step-by-step explanation below.
Note that, sometimes, imported Gutenberg blocks by using this trick get distorted after you run the import. So it’s recommended to first test properly, and then apply to all programmatic pages.
Let’s get to it…
1. Create a Temporary Page
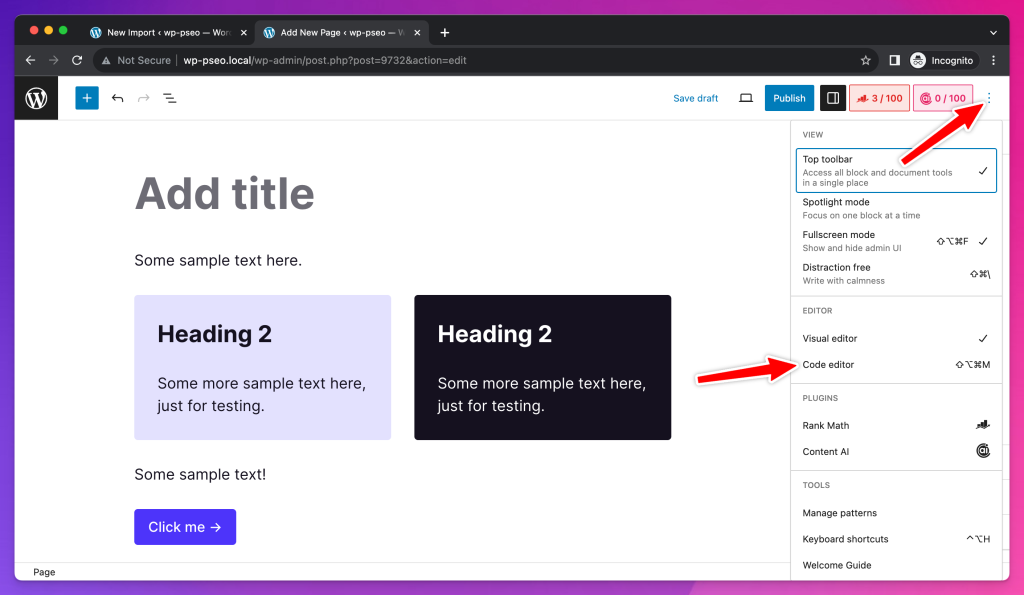
Create a temporary page on a WordPress site and put all Gutenberg blocks (with sample text) that you want to use inside the WP All Import plugin. Do not create complex blocks, as they might get distorted while importing.

After the blocks are ready, click on the Code Editor option as shown in the above screenshot. And copy all the code to be used for the import setup.
2. Use the Gutenberg Code
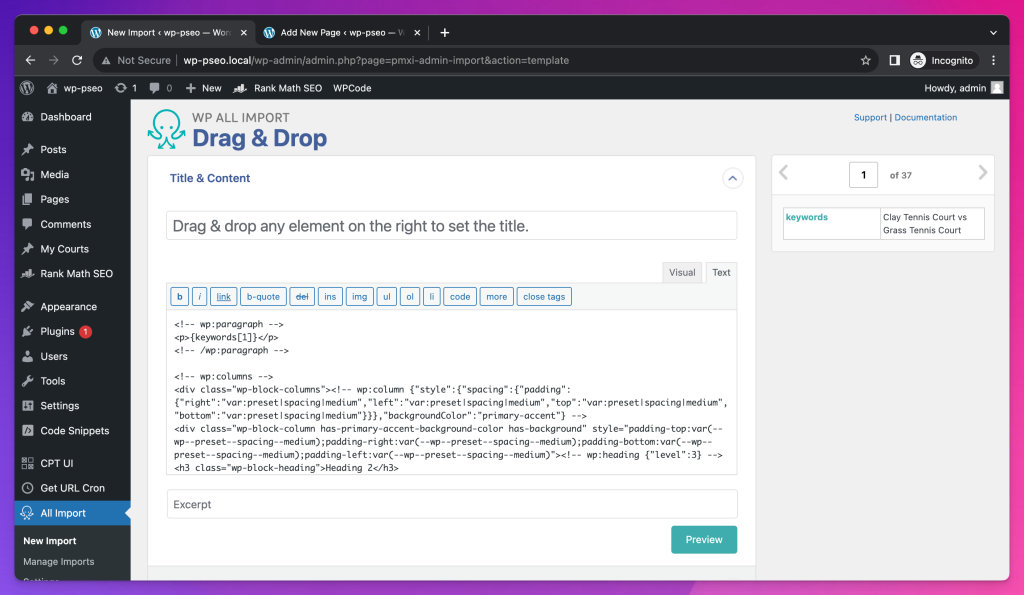
Now, while setting up the page template inside the WP All Import plugin, paste the Gutenberg Code that you copied in the Text editor of the page template.

After that, replace all the sample text with the dynamic variables in the Text editor itself. Finish the page template setup, save the import, and then run the import. And you should see those Gutenberg elements on your generated pages.
It’s recommended to first create 1–2 pages for testing because if it breaks, you can do some modifications and re-import.
There is also a page about this on the official documentation of the plugin that you can refer to for additional information.
Read Next: How to Automatically Run Import in WP All Import?
That’s it.
If you get stuck somewhere, kindly let me know in the comments.








Leave a Reply